티스토리 블로그 꾸미기 : 예쁜 민트색 소제목 바 만들기

안녕하세요 꿈꾸는 플라타너스나무입니다。
나만의 티스토리 블로그를 꾸며가며 구글 애드센스로 수익을 내고 있는 분들이 많습니다。
저 역시 애드센스로 수익을 내면서 하나씩 블로그를 꾸미고 있는데요。
포스팅을 할 때 깔끔하고 가독성 있는 글을 쓰려면 도움이 되는게 많은데 그 중에 하나가 소제목을 예쁘게 꾸미는 거예요。
저는 민트색을 좋아해서 민트색깔 바를 서식으로 만들어 포스팅 할 때 소제목을 넣는 편입니다。
그럼 어떻게 넣는지 따라서 한번 해 보시기 바래요。어렵지 않습니다.
소제목 민트 네모 바 만들기

먼저 티스토리 관리로 들어가 왼쪽에 서식 관리로 들어가줍니다。

그럼 오른쪽 위에 서식쓰기가 있는데 눌러서 들어갑니다。

먼저 제목에 서식으로 사용할 제목을 적어줍니다.
그 후 오른쪽 위에 있는 모드에서 HTML 로 들어갑니다.

그럼 이렇게 까만 화면이 나오는데 내용을 적는 칸에 다음 코드를 복사해서 넣어주면 됩니다.
<h3 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #20B2AA 1px solid; margin: 5px 0px; border-left: #20B2AA 15px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size23">민트 네모 바</h3>

그리고 오른쪽 위에 모드에서 다시 기본모드로 돌아가 봅시다.

이렇게 만들어진 민트색 소제목 바를 볼 수 있습니다.

오른쪽 아래에있는 완료를 눌러줍니다.

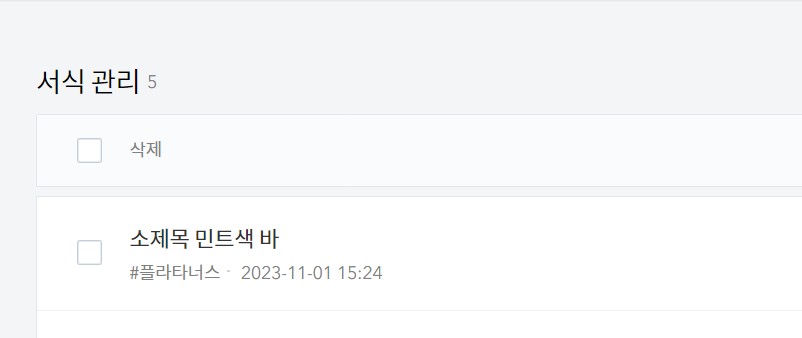
그럼 이렇게 서식 관리에 아까 적은 제목으로 서식이 하나 생겨요.
이제 이 서식을 글을 포스팅할 때, 소제목을 넣을때마다 사용하면 됩니다.
한번 사용하는 방법을 보시죠.

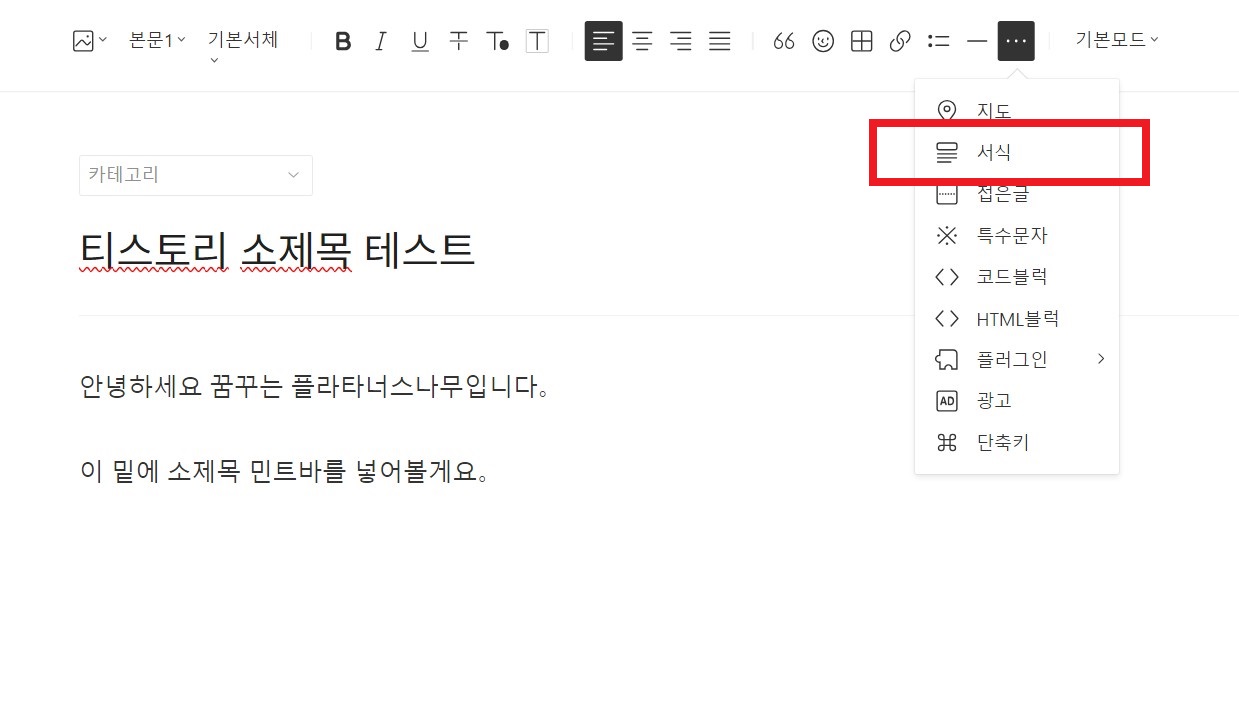
티스토리 포스팅 화면입니다. 제목과 내용을 적다가 소제목을 넣기 원하는 위치에서 오른쪾 위에있는 점 3개 버튼을 눌러서 서식으로 들어가 줍니다.

그럼 아까 저장 했던 소제목 민트색 바 서식이 있습니다. 눌러줍시다.

서식을 눌리면 바로 글에 이렇게 적용이 되는걸 볼 수 있어요.

이제 민트색 소제목바가 에쁘게 만들어 졌으니 거기다가 원하는 소제목을 적어 넣어주면 됩니다.
이렇게 민트색 바를 사용해서 내 티스토리 블로그를 단정하고 예쁘게, 가독성있게 포스팅 할 수 있습니다.
어렵지 않으니 천천히 한번 해 보시기 바래요.
멋진 자신만의 블로그를 만들어 보시기 바랍니다^^
'티스토리 구글' 카테고리의 다른 글
| 티스토리 방문자 하루 300명 달성 : 방문자 수 늘리는 법 및 애드센스 수익률 높이기 (132) | 2023.11.16 |
|---|---|
| 티스토리 : 구글 애드센스 원하지 않는 광고 차단하는 방법 : 수익 극대화 하기 (90) | 2023.10.31 |
| 티스토리 광고 수익 올리는 방법 : 글 본문 사이에 애드센스 광고넣기 : 인아티클광고 (177) | 2023.07.20 |
| 티스토리 방문자 수 늘리는법 : 포스팅주소를 검색엔진에 등록하기 : 네이버 구글서치콘솔 빙 (197) | 2023.07.14 |
| 구글 애드센스 크롤러 오류 해결 : 광고 크롤러 오류가 있으며, 이 때문에 수익 손실이 발생할 수 있습니다. (583) | 2023.06.23 |




댓글